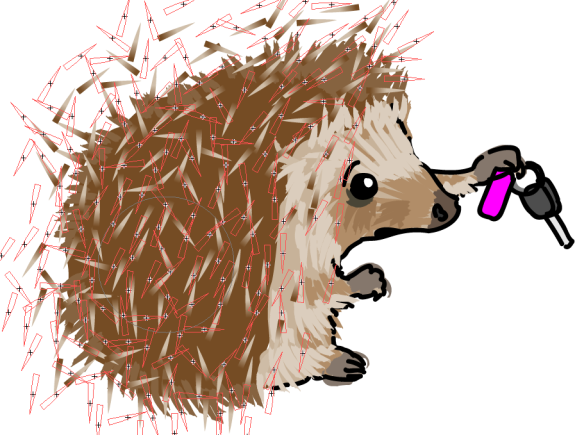
Recently I had occasion to draw a hedgehog tentatively handing his car in for an MOT, as hedgehogs sometimes need to do.

Doodling a hedgehog is simple enough, but how to take a holistic approach to drawing hundreds of spines? There are already a few different art brushes here to give his fur a bit of furriness, but I don’t think we want to be drawing an individual path for every spine too. Here’s how he looks without them:

At the moment he’s a sketch with a calligraphic brush (the black lines), filled shapes for the darker and lighter areas of his body (the brown shades), and some art brushes from Adobe’s Artistic_Paintbrush set to give him a bit of fluffyness (hedgehogs aren’t entirely spiny after all). So what tools do we have that can create and modify hundreds of objects at once?
The Symbol Sprayer tool!
Most approaches to drawing in Illustrator tend to be quite methodical — you draw in layers of discrete shapes, and people who come to it expecting to sketch and paint like they might in Photoshop can quickly hit brick walls with this approach. To me, the symbol sprayer always seemed a bit incongruous in this environment. What use could there be for something that randomly plasters your artboard in symbols? Well I finally found one. The key here is there is a set of tools behind the basic sprayer for modifying the symbol set (as it’s termed) after the fact. But firstly, we need a symbol to work with.

This is just a symmetrical shape with a gradient fill, a couple of millimetres wide in our A4 document. Now we can get spraying.

Go nuts with it. Set the density options (double-click on the tool) as high as they go and cover him. Use the square bracket keys to increase or decrease the size of the brush. Here the spin (rotation) is set to ‘User Defined’, so it initially appears random. After that it’s time for the scruncher.

This drags symbols towards the centre of the brush. Use it to pull any outliers into the large brown area of his back. Spray and scrunch until you have a decent density of spines, and your hedgehog will either have absurdly neat upright spines (if you left Spin as ‘Average’) or a complete mess (if you set Spin to ‘User defined’):

I don’t think we can in good conscience leave him like that. Next up is the Symbol Spinner. This tool drags symbols to face the direction of movement of the brush cursor, so you can effectively comb him by dragging the cursor over the symbol set. Note the direction arrows that appear on symbols within the brush area:

Just keep brushing him down until you have a nice neat hedgehog, who might feel a bit more confident about getting his car back: