I’ve seen a few posts on the Adobe forums from time to time asking how one might ‘attach’ objects or symbols to path endpoints (or anchor points in general), so that you might have elements that move as you move points around.

Like a lot of things in Illustrator, this isn’t really possible, but there are a number of odd ways you can accomplish things that might do the job well enough. I had a need to do something similar at work; producing a sort of annotation symbol for use by people who didn’t really have any Illustrator expertise, so it needed to be as simple as possible to manipulate. I went with custom arrowheads.

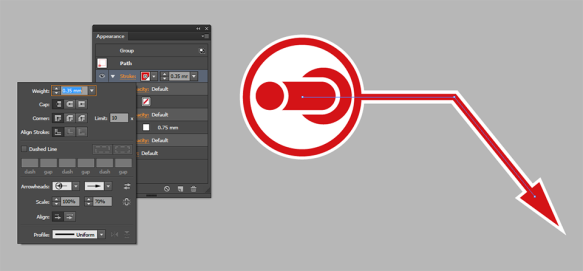
I’ve got the appearance and stroke open there so you can see what’s going on. If you don’t know how to create your own arrowheads, Adobe provide the bare minimum of information here. There’s more info in the arrowheads file itself, but nevertheless there are a bunch of odd pitfalls and ways of going wrong, exacerbated as I was a CC user making an arrowheads file for CS5 users too. But after a bit of a struggle I had a nice bunch they could use, with some caveats. Ideally I didn’t want anyone moving the leader line from the horizontal, as this would happen:

…and having symbols flying off at different angles just looked kind of unprofessional. So I was left trying to figure out a way of having a symbol stuck to one end of a path that maintained its rotation relative to the page, rather than the path. The clue to what I did is in the wording there. It’s a silly method, but within the confines of the page we use it works perfectly. Scatter brushes!

Note the spacing: 9999%. This means you’ll see one instance of the brush every 100 times the maximum dimension of the brush object. Over half a metre in this case! More than we’ll ever need in a document 100 mm wide. The other key option is to have the rotation set relative to the page, so it won’t rotate as you change the angle of the path. This means although this is rather an awkward solution, the users shouldn’t see any difference, except the style now works as they wanted. Here’s the new path with its appearance:

The top stroke has the scatter brush applied, the next has the arrowhead at the other end and the red swatch. The next two define the white backing to the stroke and the arrowheads respectively.