Compound paths are a fundamental aspect of Illustrator drawing (and other vector drawing), but given the amount of questions I get about them at work, perhaps not intuitive to understand. I made this as a brief run-down of how compound paths work and how to work with them for my colleagues; maybe you’ll find it useful too.
For the most part, compound paths are about making holes in things. Here the two circles become a compound path; the smaller circle cuts its area out of the larger one, and you can see the yellow box in the centre as a result.

Make a compound path by selecting the objects you want to become one and use the menu via Object > Compound Path > Make, or press Ctrl + 8.
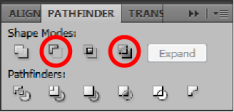
 The Pathfinder can also be used to make compound paths. In this case, Minus Front and Exclude would have the same effect as above.
The Pathfinder can also be used to make compound paths. In this case, Minus Front and Exclude would have the same effect as above.
You can use any number of shapes of any complexity in a compound path with the same effect. You can also use shapes that overlap each other − but that’s where things get more complex.

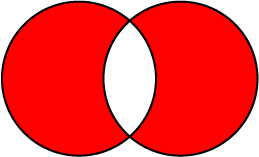
Here two overlapping circles form a compound path. The area of their overlap is excluded from the shape’s fill, as you might expect:

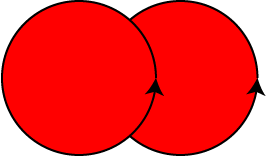
But these circles are also a compound path, and their entire area is filled, including the overlap. What’s going on here?

The answer lies in the relative directions of each circle’s path. Every path has a direction, usually going from its start point to end point. In closed shapes made with the shape tool, the direction is anticlockwise. Here I have given each circle an arrowhead so we can see the path direction:

Compound paths, by default, use something called the Non-Zero Winding Fill Rule to determine which overlapping areas are filled and which aren’t. You can see this in the Attributes panel. In two newly-compounded shapes, the bottom one in the stack order will reverse direction, and the opposing directions of the two paths result in the overlapping area being excluded from the fill:

You can change the direction of a path in the Attributes panel too. Direct-select one of the paths and use the Reverse Direction button (this only applies to paths as part of a compound paths; reversing the direction of regular paths is possible via the menu Object > Path > Reverse Path Direction). As the paths are going in the same direction, the rule determines that the overlapping space is filled:

Note that shapes that have been ‘uncompounded’ (that is, released) appear to remember that they had their path directions altered and honour that setting − so effects like the lower path reversing direction might not occur if they are incorporated into other compound paths.
The Non-Zero Winding Fill Rule has a limitation shown here. What if three or more shapes overlap? They can’t all go in opposite directions, right? So some overlap areas end up filled while others aren’t.

For situations like this, there is the Even-Odd Fill Rule. Here path direction is irrelevant and what matters is the number of objects that overlap. Odd numbers of objects will create filled areas, and even numbers unfilled areas.

In some cases, it might be necessary to switch rules to ensure the effect you want, especially in objects with many shapes, where the Non-Zero Winding Fill Rule may create unpredictable results.

Consider this situation. There are several red shapes on top of the large red circle in the stack order, but a single green square below it. When you make a compound path from the shapes within the large circle’s area, only the bottom square is excluded from the fill and the whole lot becomes green! Why?

Remember that only the bottom shape in the stack order reverses direction, so every other shape has the same path direction as the large circle. And as we are now aware, the compound path takes on the appearance attributes of the bottom object.

Switching to the Even-Odd Fill Rule in this case produces the desired result.
It’s these fill rules that seem to give users the most problems, especially if one of the inner objects was drawn first. If you do a few experiments and reinforce for yourself what each rule (and changing path direction) does, you’ll find yourself solving these problems without even thinking about it.

And still they gazed and still the wonder grew,
That one small head could carry all he knew.
Pingback: Lutineries créatives #6 – Lutin Créatif